Siti Web Ticino
- 30/06/2014
- SEO Posts
Siti Web Ticino 2014 con SeoWebMaster
Tenersi al passo con le ultime tendenze del web design aiuta sicuramente ad avere un sito sempre fresco e moderno, anche nel nostro territorio (Siti Web Ticino); va tuttavia detto che queste tecniche vanno usate nella maniera corretta, con lo scopo di arricchire l’esperienza dell’utente e di aiutare la crescita del tuo business online.
Alcuni dei trend più popolari possono causare più danni che benefici se non usati con giudizio. Ci imbattiamo spesso in siti web con grafiche in movimento, scrolling infiniti e layout non ortodossi che finiscono con il rendere il tutto ingombrante e caotico. Prima di iniziare a calcare troppo la mano con le novità è bene fare un passo indietro e valutare cos’è appropriato al nostro business e alla nostra clientela.
Flat Design
 Il mondo dei web designer è stato grandemente influenzato dalle ultime interfacce Windows, Android e iOS, le quali utilizzano tutte un’estetica “piatta”. Il Flat design fa a meno di cose come drop shadows e gradienti, e propone un approcio minimalista ai font, alle icone e ad altri elementi grafici.
Il mondo dei web designer è stato grandemente influenzato dalle ultime interfacce Windows, Android e iOS, le quali utilizzano tutte un’estetica “piatta”. Il Flat design fa a meno di cose come drop shadows e gradienti, e propone un approcio minimalista ai font, alle icone e ad altri elementi grafici.
La più grande sfida del flat design è che il minimalismo è difficile da fare bene. Per esempio, font in grassetto e semplici icone su sfondo bianco richiedono la scelta di stili di carattere particolari, una spiccata gerarchia visuale e una perfetta spaziatura tra gli elementi. Quando non è eseguito correttamente, un flat design può tradursi in una pessima esperienza per l’utente.
Design di siti web responsivi
 Il design responsivo è una tendenza piuttosto nuova e dalla curva d’apprendimento alquanto ripida per designer e sviluppatori. Siccome i siti web responsivi sono soluzioni “tutto in uno” create per garantire una buona qualità di navigazione a tutti i tipi di dispositivi, elementi come il contenuto, la navigazione e l’usabilità devono essere trattati con una cura particolare..
Il design responsivo è una tendenza piuttosto nuova e dalla curva d’apprendimento alquanto ripida per designer e sviluppatori. Siccome i siti web responsivi sono soluzioni “tutto in uno” create per garantire una buona qualità di navigazione a tutti i tipi di dispositivi, elementi come il contenuto, la navigazione e l’usabilità devono essere trattati con una cura particolare..
Contenuto
Quando si pianifica un sito responsivo, è fondamentale delineare a priori il contenuto appropriato per ogni dimensione dello schermo, iniziando con i cellulari, seguiti dai tablet e dai desktop. Per i tipi di dispositivi più piccoli, la gerarchia del contenuto deve essere intelligente, dato che avrete meno spazio per i messaggi del sito, gli inviti all’azione e il contenuto che si vuole mostrare all’utente.
Navigazione
I menu di navigazione tipici dei siti desktop non funzionano con i dispositivi mobili. Pertanto, un menu di navigazione mobile-friendly dovrebbe essere progettato per essere visualizzato su piccoli schermi. Più categorie e pagine il vostro sito ha e più robusto il vostro menu dovrà essere.
Usabilità
 Solo negli ultimi anni i professionisti del digitale hanno iniziato ad analizzare il comportamento degli utenti sui dispositivi mobili. Con l’aumento dell’utilizzo del mobile web, designer ed esperti UX continuano a cercare nuovi modi convincenti per presentare i contenuti.
Solo negli ultimi anni i professionisti del digitale hanno iniziato ad analizzare il comportamento degli utenti sui dispositivi mobili. Con l’aumento dell’utilizzo del mobile web, designer ed esperti UX continuano a cercare nuovi modi convincenti per presentare i contenuti.
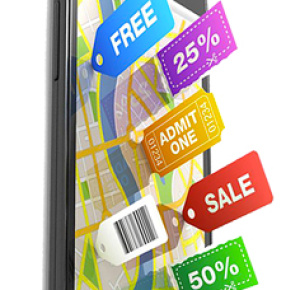
Prima di imbarcarsi in un progetto di design responsivo, è importante considerare ciò che si vuole portare a termine con le versioni mobili del sito. Ad esempio, i tablet sono molto usati per lo shopping on-line e i siti ricchi di contenuti di navigazione. I telefoni cellulari invece sono l’ideale per la visualizzazione di contenuti visivi come foto e video, ma non per i compiti noiosi, come la compilazione di moduli o completare procedure multi-step. È necessario fornire del contenuto che soddisfi sia le intenzioni dell’utente che le funzionalità di ogni dispositivo.
Deep scrolling
 Un sito in deep scrolling rende obsoleta la vecchia regola del “sopra la piega”, e presenta il proprio contenuto tramite un’interfaccia a scorrimento verticale. La tendenza è nata in risposta alla popolarità delle azioni di scorrimento eseguite su telefoni cellulari e tablet, molto apprezzate dagli utenti.
Un sito in deep scrolling rende obsoleta la vecchia regola del “sopra la piega”, e presenta il proprio contenuto tramite un’interfaccia a scorrimento verticale. La tendenza è nata in risposta alla popolarità delle azioni di scorrimento eseguite su telefoni cellulari e tablet, molto apprezzate dagli utenti.
Due dei più grandi errori che si possono commettere su un sito in deep scrolling sono il fornire troppo contenuto e il non creare una “storia”, una serie di agganci che guidino le persone in fondo alla pagina. Mentre si sta tentando di progettare una pagina che scorre per 10 minuti (solo perché si può) si corre il rischio di creare tale un tale disordine e scompiglio che l’usabilità ne viene compromessa.
Il modo più efficace per progettare una pagina in deep scrolling è quello di creare una serie di sezioni che lavorano insieme per creare una narrazione sui vostri prodotti o servizi. La pagina nel suo insieme deve essere considerata come un opuscolo per la vostra attività, partendo da un’ introduzione e terminando con una conclusione o un invito all’azione. Per i siti web brochure di tipo semplice, l’intero sito può essere costituito da una sola pagina. Per i siti più robusti, la home page può essere in deep scrolling mentre le pagine interne possono essere modello standard.
Parallasse – Parallax
 La parallasse è il fenomeno per cui un oggetto sembra spostarsi rispetto allo sfondo se si cambia il punto di osservazione (Wikipedia).
La parallasse è il fenomeno per cui un oggetto sembra spostarsi rispetto allo sfondo se si cambia il punto di osservazione (Wikipedia).
Il parallax effect è una delle tendenze più popolari, ma anche una delle più abusate. La parallasse è sovrapposizione di immagini e testi che si muovono l’uno sopra l’altro quando l’utente scorre la pagina, creando l’illusione del movimento (come è riportata nell’immagine a fianco).
L’effetto di scorrimento parallasse presenta numerose sfide. In primo luogo, le immagini devono essere ottimizzate per il web, o possono causare problemi con il caricamento della pagina. In secondo luogo, la progettazione degli elementi da sovrapporre deve essere eseguito con precisione o il risultato finale può essere visivamente sgradevole. La velocità con cui gli elementi si muovono, indicato come il coefficiente di parallasse, deve essere regolato per fornire un movimento fluido che non affatichi gli occhi e permetta a qualsiasi testo incluso di essere facilmente leggibile.
Grafiche in movimento
Le grafiche in movimento sono efficaci quando utilizzate in modo appropriato; tuttavia, troppi progettisti la stanno facendo fuori dal vaso con effetti che spesso creano confusione e compromettono l’usabilità. Abbiamo visto tutti motion graphics sopra le righe e al limite dell’attacco epilettico che non hanno nessun valore tangibile per gli utenti. Ogni elemento di un sito web dovrebbe portare l’utente più vicino alla conversione e il design fine a se stesso deve essere evitato.
Le tendenze attuali si stanno spostando verso la semplicità e l’ottimizzazione per i dispositivi mobili, ponendo l’esperienza dell’utente come obiettivo centrale. Utilizzate gli effetti visivi con parsimonia e sempre con l’idea che debbano giocare un ruolo importante nel migliorare l’esperienza dell’utente e nel portare nuove conversioni.
Tutte queste tecnologie e molto altro ancora sono disponibili anche nel Canton Ticino con SeoWebMaster.
SeoWebMaster propone periodicamente articoli d'attualità nel mondo di SEO, siti web e, più generalmente, di tecnologia. SeoWebMaster periodically offers current posts in the world of SEO, websites and, more generally, of technology. SeoWebmaster bietet regelmäßig aktuelle Beiträge in der Welt der SEO, Websites und, ganz allgemein, der Technologie.
SeoWebMaster e il blog
L'agenzia offre un servizio completo nel mondo del Web aggiornandovi anche sulle ultime tecnologie attraverso questo blog. Mettiamo a disposizione la nostra esperienza su tutte le fasi di sviluppo per riuscire a raggiungere i risultati ottimali in diverse aree.
Richiedi un preventivo
Offriamo servizi professionali SEO che aiuteranno il sito erg a incrementare il traffico nella ricerca organica e competere per la prima pagina con le parole chiavi più strategiche.