Responsive Web Design – Web Mobile
- 23/06/2014
- Responsive, Sito web
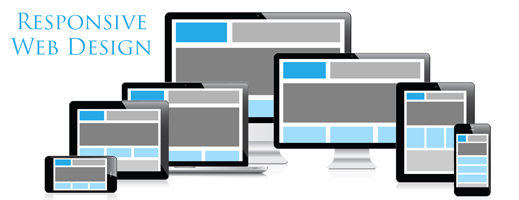
Design del Web mobile
Il design del Web mobile, spesso chiamato progettazione di web responsivo, è una strategia di web design indirizzata all’ottimizzazione dell’esperienza visiva di ogni dispositivo in grado di navigare su Internet. Questa nuova tecnologia rappresenta il futuro del Web Design in quanto i dispositivi con cui si può accedere al Web sono in continua crescita.
Perché il design responsivo è cosi importante?
I 5 motivi principali per utilizzare la progettazione responsiva:
1. Il responsive design sta diventando sempre più importante. La maggior parte delle persone ha con sé un cellulare ogni giorno e lo usa molto. Grazie ad una ricerca portata avanti da Google, vi è stato un incremento del 400% di ricerche effettuate su Google da dispositivi mobili rispetto allo scorso anno.
↑400% Google Mobile
2. La stessa ricerca mostra come 1/5 di tutte le ricerche Google sia effettuato da un dispositivo mobile. Quindi è fondamentale per un’azienda avere il proprio sito disponibile anche per i dispositivi mobili. Si pensa che le ricerche da dispositivo mobile supereranno quelle desktop in pochi anni. I clienti ricercano sul loro dispositivo mobile soprattutto orari d’apertura, luoghi, numeri di telefono e servizi. Grazie a ciò, i siti mobili dovrebbero contenere queste informazioni.
1/5 delle ricerche Google sono Mobile
3. Dato che lo schermo di un dispositivo mobile è ridotto rispetto allo schermo di un desktop è molto importante adattare il sito allo schermo più piccolo. I siti mobili dovrebbero essere creati intelligentemente e dovrebbero contenere le informazioni più importanti contenute nella schermata principale. L’utente dovrebbe essere in grado di vedere tutte le informazioni necessarie senza dover cliccare molte volte sul piccolo schermo.
Schermo ridotto = meno info
4. L’enorme numero di clienti controllano su Internet sul loro smartphone prima di acquistare un prodotto. Molte persone confrontano diversi prodotti e valutano quale più gli piace. In molti casi i clienti comprano il prodotto direttamente dal loro smartphone in quanto a portata di mano. Il cliente può comprarlo senza doversi recare al negozio, può pagarlo on-line e ricevere il prodotto direttamente a casa propria. Questo metodo di acquisto di prodotti o servizi sta aumentando sensibilmente vista la maggior semplicità per i clienti di confrontate tutte le offerte ed acquistarle on-line, e per la possibilità di utilizzare i propri smartphone per navigare sempre più su internet.
1. Controlla sul smartphone
2. Paragona i prezzi!
3. Acquista!
5. Quando si crea un sito web mobile va sempre tenuta in conto la tecnologia e la velocità internet del pubblico mirato, ma soprattutto le dimensioni di visualizzazione. Anche se la risoluzione sui piccoli dispositivi sta diventando sempre migliore, è ancora impossibile poter visualiazzare un sito formato desktop in maniera ottimale. Pertanto, creare un formato compatibile alla dimensione dello schermo sarà l’obiettivo primario in fase di creazione di un sito mobile. La prossima cosa a cui pensare è la tecnologia. In molti paesi del terzo mondo la navigazione internet è effettuato attraverso telefoni, i quali per la maggior parte potrebbero non essere nemmeno smartphone.
Responsive = veloce
Cosa si può fare con il web responsivo?
È importante adattare il sito web ad un formato per dispositivi mobili. Per gli utenti, la compatibilità per i dispositivi mobili è molto utile; facilita l’utilizzo e pertanto l’utente visiterà il sito più spesso. Il miglior design da usare è uno reattivo: si ridimensiona e riadatta automaticamente a seconda dei diversi tipi di dispositivi mobili.
Con la progettazione di Siti web mobile è possibile rendere più agevole, per i clienti, cliccare su un certo pulsante. La navigazione è molto semplice, grazie ad una panoramica chiara e a informazioni specificate.
Le aziende possono ottenere enormi benefici se i loro siti web sono mobile-friendly: possono fare in modo che tutto sia trovabile facilmente, come i dettagli dei contatti e le informazioni dei prodotti; il tempo di caricamento diminuirà quando un’azienda usa un sito apposito per i dispositivi mobili; è possibile aumentare il numero di visitatori, se fatto correttamente. Se un’azienda non usa la progettazione dei siti web mobile, il 40% degli utenti andrà sul sito della concorrenza.
Come utilizzare correttamente il responsive Web Design?
Come ottimizzare i siti web con tutti i dispositivi e sistemi operativi?
Quando si realizza un sito web mobile è estremamente importante fare in modo che funzioni su tutti i sistemi operativi. Qualora ciò non sia stato fatto, è probabile che i potenziali clienti abbandonino il tuo sito perché non possono accedervi.
Come far funzionare un sito mobile su tutti i sistemi operativi?
Ci sono diversi programmi per testare un sito mobile per controllare se funziona. È molto importante usare questi programmi prima di pubblicare un sito mobile per assicurarsi che funzioni correttamente.
Differenza grafica tra sito mobile e standard?
Le aziende devono fare in modo che i loro siti mobile somiglino ai loro siti web normali perché così facendo sarà più facile per il cliente trovare informazioni che lui o lei ha precedentemente trovato sul sito web normale. Il sito mobile dovrebbe sembrare simile a quello normale anche per una questione di affidabilità: se il sito mobile differisce troppo dal sito normale può accadere che le persone vorrebbero acquistare qualcosa ma finirebbero per non acquistare nulla perché non sono certi di trovarsi sul sito giusto.
Come fare per mantenere bassi i tempi di caricamento?
Le persone si irritano quando i tempi di caricamento sono molto lunghi, per cui è molto importante per il tuo sito che il tempo di caricamento sia basso. Un esempio di quanto ciò sia importante ce lo dà Amazon. Amazon, nel 2006, ha riportato che per ogni 100ms di caricamento in meno, i loro guadagni sono aumentati dell’1%. L’85% si aspetta che il sito mobile carichi più velocemente o veloce quanto il sito normale e il 33% andrebbe dalla concorrenza. Dato che oggigiorno molti acquisti sono effettuati su internet questo è un aspetto importante. Ma come farlo?
Prima di tutto, cerca di limitare le immagini. Anche mettere le informazioni più importanti sulla homepage, e così facendo evitare click aggiuntivi per ottenere delle informazioni, mantiene bassi i tempi di caricamento. Anche usare un hosting veloce è un modo per mantenere bassi i tempi di caricamento.
Come rendere l’interfaccia user-friendly?
È molto importante rendere un sito mobile user-friendly. Quando un sito mobile non è user-friendly, c’è la possibilità per i potenziali clienti o per quelli esistenti di abbandonare il tuo sito. Ecco alcuni suggerimenti per rendere il tuo sito mobile user-friendly:
- Navigazione facile
- Link alla versione standard del sito
- Riconoscibilità il sito web normale
- Progettazione touch screen.
- Limitazione delle immagini
Cosa non si può fare?
Non cercare di creare un sito se non sei un professionista in questo campo. Il tuo sito dovrebbe sembrare davvero professionale in modo da attrarre clienti. Se non sai creare una pagina web, trova qualcuno che possa farlo per te. Se cerchi di fare un sito, con il risultato di ottenerne uno con un look non professionale, i potenziali clienti cambieranno idea e andranno sulla pagina della concorrenza.
Il contenuto del sito web dovrebbe essere scritto nella “lingua” del gruppo di riferimento. Cerca di adattare il tuo modo di usare le parole e la grammatica. In questo modo, il cliente si sentirà a suo agio sulla tua pagina e non sentirà la sensazione di essere fuori luogo. Adottandosi al potenziale cliente, farà sentire al cliente che il sito è rivolto personalmente a lui o a lei. Questo creerà una sensazione e un’opinione positiva della tua compagnia.
SeoWebMaster propone periodicamente articoli d'attualità nel mondo di SEO, siti web e, più generalmente, di tecnologia. SeoWebMaster periodically offers current posts in the world of SEO, websites and, more generally, of technology. SeoWebmaster bietet regelmäßig aktuelle Beiträge in der Welt der SEO, Websites und, ganz allgemein, der Technologie.
SeoWebMaster e il blog
L'agenzia offre un servizio completo nel mondo del Web aggiornandovi anche sulle ultime tecnologie attraverso questo blog. Mettiamo a disposizione la nostra esperienza su tutte le fasi di sviluppo per riuscire a raggiungere i risultati ottimali in diverse aree.
Richiedi un preventivo
Offriamo servizi professionali SEO che aiuteranno il sito erg a incrementare il traffico nella ricerca organica e competere per la prima pagina con le parole chiavi più strategiche.